Visual Studio Code 編輯器
Visual Studio Code 安裝
建議在安裝時,選取下列功能
若沒有「以 Code 開啟」則重新安裝 (不需要移除), 重新安裝後所有的 Extensions 及設置會保留。
註:就算是移除,所有的 Extensions 及設置還是會保留,除非移除了下列的資料夾。
-
設置檔資料夾
%USERPROFILE%\AppData\Roaming\Code -
擴充套件 (Extensions) 安裝資料夾
%USERPROFILE%\.vscode
將執行檔加入 PATH 中,才能正確執行 Code CLI (命令列介面)。
-
執行檔資料夾
%USERPROFILE%\"AppData\Local\Programs\Microsoft VS Code"
如果執行「執行檔資料夾」 內的 code.exe -h 時,沒有輸出任何內容,而是啟動 Visual Studio Code。
實際上 Code CLI 並非執行 code.exe 而是由 %USERPROFILE%\"AppData\Local\Programs\Microsoft VS Code\bin\code.cmd" 來處理,加入 PATH 中 是將 code.cmd 的資料夾加入 PATH。
code.cmd [選項] [路徑或檔案] (1)
| 1 | [選項] 跟 [路徑或檔案] 不需依據順序。 多個路徑將開啟成「工作區 Workspace」,多個檔案則同時開啟。 註: code.cmd 只是為了明確,實際上執行 code 即可。 |
Options |
|
|
比對兩個檔案 |
|
打開檔案 |
|
開啟新視窗。 |
|
等待 VSCode 關閉後再返回。 |
|
顯示輔助說明 |
Extensions Management |
|
|
列出安裝的擴充套件 |
|
顯示擴充套件的版本,需配合 --list-extensions |
|
安裝擴充套件或更新 |
|
解除安裝擴充套件或更新 |
Troubleshooting |
|
|
顯示版本 |
|
顯示進程及診斷信息。 |
顯示安裝的擴充套件及版本: code --list-extensions --show-versions 在目前路徑開啟新 code: code . -n
一般操作
- 打開 大綱(Outline) 視窗
-
-
選取主選單
-
選取 Outline
-
- 全螢幕
-
F11 切換全螢幕。
(只有) 編輯器全螢幕,按快捷鍵 Ctrl+K 再按 Z。離開全螢幕,按兩次 Esc。 - 縮放字體大小
-
按快捷鍵 Ctrl++,Ctrl+-。
- 編輯器自動換行
-
Alt+Z 或選取主選單 。
- 編輯器操作
-
選擇整行:Ctrl+L。
刪除整行 (或選取區):Ctrl+Shift+K。
整行 (選取區) 上下移動:Alt+↑ 、Alt+↓。
複製 (選取區) 並貼上:Shift+Alt+↑ (複製後選取「複製」區),Shift+Alt+↓ (複製後選取「貼上」區)。
選擇列:Shift+Alt 用滑鼠單擊 (可拖曳),Ctrl+Shift+Alt 使用鍵盤方向鍵。 - 切換大小寫
-
在「命令面板 (Command Palette)」輸入「Transform to Lowercase」 選取的文字轉成小寫,「Transform to Uppercase」 大寫,「Transform to Title Case」 字首大寫。
- 格式化文件
-
-
按快捷鍵 Shift+ALT+F
-
在文件編輯器上按右鍵,選取
Format Document的功能。 -
「命令面板 (Command Palette)」輸入 Format Document。
如何自訂「格式化」,如 SCSS (SASS) 在 Selectors (選擇器) 中不要換行? 進入「設置 (Settings)」 找到 頁面內
Format: Newline Between Selectors項目,取消Separate selectors with new line.。
由於設置太多,也得知 VSCode 已內建那些格式化選項,可至 Visual Studio Code User and Workspace Settings 找出.format.格式選項直接修改settings.json比較快。 -
- 文字檔比對
-
在 EXPLORER 選取兩個檔案,右鍵選擇
Compare Selected。
選取第一個檔案右鍵選擇Select for Compare,再選取第二個檔案右鍵選擇Compare with Selected。 - 設置 (Settings)
-
Ctrl+, 或選取主選單 。
在
Settings的頁面中,可以看到User、Workspace、Folder的分頁。-
User設定值適用所有工作區。 -
Workspace設定值僅適用於此工作區。 -
Folder設定值僅適用於此資料夾,工作區內有加入其他資料夾,會出現本項目。
設定值優先權為 1.Folder 2.Workspace 3.User。
- 設定檔案位置
-
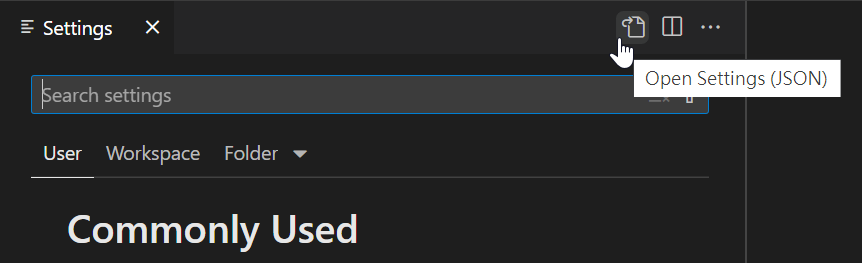
User是儲存在%USERPROFILE%\AppData\Roaming\Code\User\settings.json。當 VSCode 是開啟工作區檔案;則Workspace設定值是儲存在工作區檔案,若是開啟資料夾則儲存位置是在該資料夾的子目錄.vscode中的settings.json檔案。在 Settings 的頁面可找到「開啟設定檔」的按鈕。

-
- 轉到文件 (Go to File)
-
Ctrl+P 或選取主選單 ,內容為最近開啟的文件,當輸入內容時,會自動搜尋工作區 (或單一資料夾) 內所有的檔案名稱。
或者可 輸入安裝擴充套件命令。ext install <Extension ID>
- 命令面板 (Command Palette)
-
Ctrl+Shift+P 或 F1 或選取主選單 。
- 常用命令
-
-
Preferences: Open Settings (UI)
開啟 「設置 (Settings)」,該如果開啟的設置快捷鍵 (Ctrl+, ) 跟輸入法相衝突,可用「命令面板 (Command Palette)」。當只輸入Settings可一併列出Open User Settings (JSON)、Open Workspace Settings (JSON)直接開啟「設定檔」。 -
Developer: Reload Window
重啟 VSCode -
Developer: Open Process Explorer
開啟程序瀏覽器。
-
「命令面板」預設前置一個
>(大於) 的字元;用於執行「命令」,如果去掉前置的>(大於) 則為「轉到文件 (Go to File)」(註:同樣可安裝擴充套件)。 - 修改鍵盤快捷鍵
-
- 開啟
KeyboardShortcuts頁面 -
採用快捷鍵 Ctrl+K、Ctrl+S 或選取主選單 。
或者在「命令面板 (Command Palette)」輸入keyboard或shortcuts找到Preferences:Open Keyboard Shortcuts。 - 找到快捷鍵項目並進入編輯
-
如要找到進入「設置 (Settings)」的快捷鍵 (Ctrl+, ),在
KeyboardShortcuts搜尋框中輸入快捷鍵(以空格分隔)如ctrl ,或者輸入settings;可找到workbench.action.openSettings- 右鍵選擇的功能
-
-
Change Keybinding…修改快捷鍵 -
Add Keybinding…新增快捷鍵 (將相同的命令增加另一組快捷鍵)。 -
Reset Keybinding重置為初始值
-
- 輸入新的快捷鍵
-
在修改快捷鍵的視窗中
Press desired key combination and then press ENTER鍵入新的快捷鍵組合,鍵入完成之後 Enter 儲存。
如果鍵入的快捷鍵組合已存在,會提示existing command has this keybinding,按下 Esc 關閉視窗再重新設置!
快捷鍵設定值是儲存在
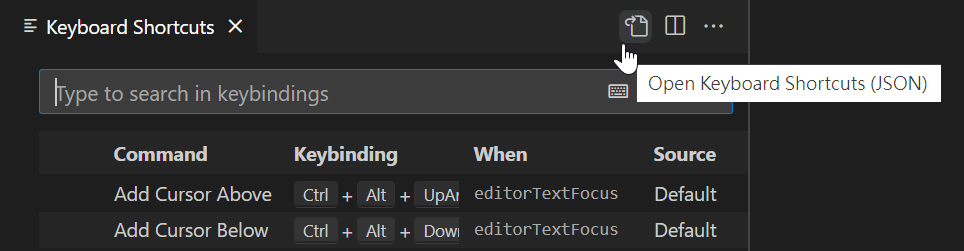
%USERPROFILE%\AppData\Roaming\Code\User\keybindings.json。在 Keyboard Shortcuts 的頁面可找到「開啟設定檔」的按鈕。

- 開啟
- 其他設置
-
- 複製貼上同名檔案自動命名策略
-
打開「設置 (Settings)」,輸入
explorer.incrementalNaming-
simple (預設值) 增加
-copy到檔名的尾端。 -
smart 檔名遞增數字
-
disabled 詢間取代檔案
-
套件
- 安裝擴充套件 (Extensions)
-
- 方式1
-
按下 Ctrl+Shift+X (快捷鍵也常用於設置套件) 或選取主選單 ,進入
EXTENSIONS:MARKETPLACE頁面;搜尋套件。 - 方式2
-
-
開啟「轉到文件 (Go to File)」 ( 按快捷鍵 Ctrl+P 或 選取主選單 )。
-
輸入下面的命令:
ext install <Extension ID>
如何得知
Extension ID,在EXTENSIONS:MARKETPLACE頁面,選取擴充套件後;按右鍵選擇Copy Extension ID則會複製 ID 至剪貼簿。
-
- 切換語系
-
安裝中文套件後沒有切換至中文或者更新後切換為英文時, 開啟「命令面板 (Command Palette)」,搜尋
display language後選取Configure Display Language,再選取要切換的語系。 - 常用套件
-
- 書籤
-
- Bookmarks
-
在文件編輯器上按右鍵,可以看到
Bookmarks的選單。打開「命令面板 (Command Palette)」,找到Bookmarks: List from All Files可列出所有檔案的書籤。
安裝:ext install alefragnani.Bookmarks
- 檔案處理
-
- File Utils
-
在 EXPLORER 右鍵選擇檔案會出現
Duplicate(重複) 的功能,重複該檔案時可輸入路徑及檔名,Move則為移動檔案。
安裝:ext install sleistner.vscode-fileutils
- 圖檔格式
-
- SVG
-
在 EXPLORER 右鍵選擇檔案會出現
Preview SVG、Minify SVG。
安裝:ext install jock.svg - SVG Gallery
-
在 EXPLORER 右鍵選擇檔案或目錄會出現
Open in SVG Gallery,可跟 SVG 搭配。
安裝:ext install developer2006.svg-gallery
- 字典及併字檢查
-
- Dictionary Completion
-
安裝:
ext install yzhang.dictionary-completion - Code Spell Checker
-
安裝:
ext install streetsidesoftware.code-spell-checker - All Autocomplete
-
安裝:
ext install Atishay-Jain.All-Autocomplete
- Explorer 圖示
-
- file-icons
-
習慣用該圖示 (跟 ATOM 一樣) (資料夾圖示只有一種)。
安裝:ext install file-icons.file-icons - vscode-icons
-
資料夾圖示有多種,圖示顏色豐富。
安裝:ext install vscode-icons-team.vscode-icons - Material Icon Theme
-
資料夾圖示有多種,圖示顏色豐富。
安裝:ext install PKief.material-icon-theme
安裝後選取擴充套件右鍵選擇
Set File Icon Theme或 選取主選單 選取圖示主題。
工作區 (Workspace)
- 建立工作區
-
-
選取主選單 開啟資料夾 (如: MyProject),可以發現
EXPLORER的根為資料夾名稱 (MyProject)。 -
再選取主選單 加入另一個資料夾,
EXPLORER的根變成為UNTITLED (WORKSPACE),根之下有兩個文件夾。
現在,已經建立好了工作區,就這樣。
註:實際上並不需要二個資料夾,只有一個資料夾也可以成為「工作區」;在「工作區」內只有一個根文件夾。
-
- 儲存工作區
-
再來儲存工作區,選取主選單 儲存工作區,預設檔名為第一次開啟的資料夾名稱
MyProject.code-workspace,可以另外取名如為MyWorkspace.code-workspace。開啟 MyWorkspace 工作區檔案,則EXPLORER的根為MYWORKSPACE (WORKSPACE)。
註:工作區檔案位置跟資料夾為相對路徑,這表示當要移動工作區檔案時,不能直接將工作區檔案複製貼上新路徑,應開啟工作區;再選取主選單 儲存至新的工作區。 - 開啟工作區
-
開啟 VSCode 時會預設跟上次相同的環境,如上次開啟的工作區,你不用擔心找不到工作區檔案。如有多個工作區可在主選單 中找到曾經開啟過的工作區 (或檔案)。當然,亦以直接開啟工作檔 (選取主選單 )。
- 變更工作區根文件夾的名稱
-
打開工作區檔案 (
.code-workspace),增加 "name" 的項目,如下:{ "folders": [ { "path": "." }, { "name": "根文件夾名稱", (1) "path": "src" (2) } ], "settings": {} }1 設置名稱;別忘了要以逗號 ( ,) 區分項目。2 工作區檔案位置跟資料夾為相對路徑,根文件夾是在工作區檔案路徑內的 src資料夾。 - 調整工作區根文件夾的順序
-
- 以滑鼠拖曳檔案(或資料夾)時出現下列訊息
-
確定要將 <搬移的檔案> 移至 <目標資料夾> 嗎?
移動 取消Are you sure you want to move <搬移的檔案> into <目標資料夾>?
Move Cancel - 用滑鼠拖曳 (drop-drag) 工作區根文件夾 (工作區內第一層的文件夾) 出現下列訊息
-
您確定要變更工作區中根文件夾 <移動的工作區根文件夾> 的順序嗎?
移動 取消Are you sure you want to change the order of root folder <移動的工作區根文件夾> in your workspace?
Move Cancel
訊息跟搬移檔案不一樣,可判斷 VSCode 的動作是否合乎預期。
- 排除「轉到文件 (Go to File)」自動搜尋檔案名稱的資料夾
-
當工作區內的某個根文件夾內有大量的檔案時,需要一些時間才能找到合乎的檔案。
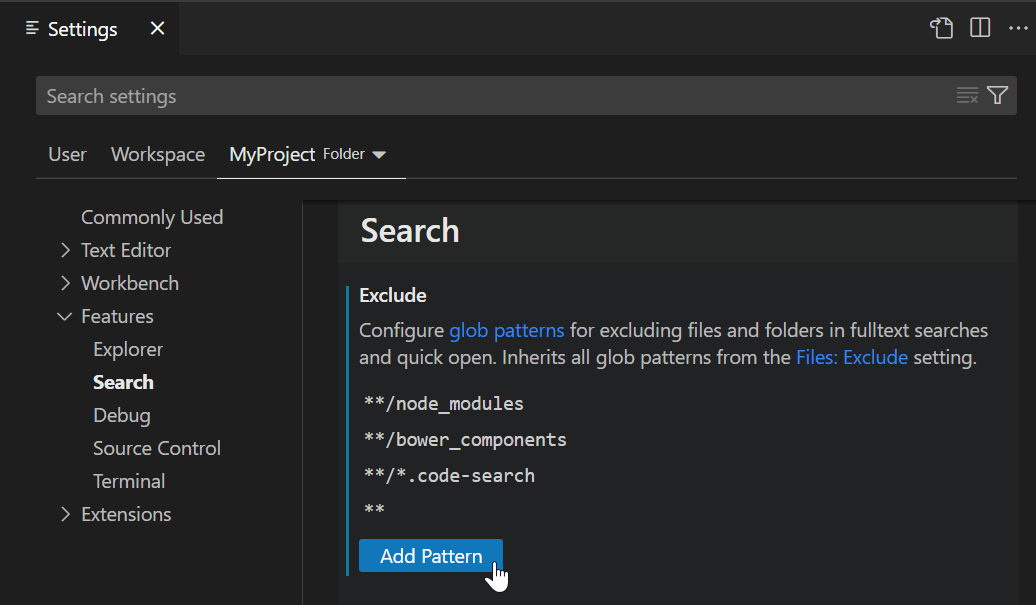
解決方案是排除該資料夾所有搜尋,但排除後Find in Folder(找出合乎內容的檔案) 將無法運作。進入「設置 (Settings)」找到 頁面內
Exclude按下 Add Pattern 增加**。
- 多個 VSCode 開啟相同的資料夾或工作區
-
多個 VSCode 開啟相同的資料夾或工作區時,會發現 VSCode 會跳到舊的原本已開啟相同的 VSCode。
VSCode 不允許多個 VSCode 開啟相同的資料夾或工作區。選取主選單 開啟相同的工作區,實際上是建立新的工作區。
新的 VSCode 視窗的 Workspace 是 UNTITLED (未命名),結束 VSCode 會詢問是否儲存工作區。不同的「工作區」可以操作相同的資料夾或者該資料夾只被開啟 () 一次。
- 取消信任提示
-
每次開啟資料夾時或加入至工作區時,都會詢問
Do you trust the authors of the files in this folder?取消信任機制按下列步驟
-
開啟「設置 (Settings)」( Ctrl+, 或選取主選單 )
-
找到
Settings頁面中的 ,取消勾選Trust:Enabled。
-
工作區相關套件
- Project Manager
-
安裝後在左側的 Sidebar 會多一個「多重資料夾」圖示。該套件將「工作區」稱為
Project,開啟工作區後可Save(儲存)至FAVORITES,收集的FAVORITES會存檔在%userprofile%\AppData\Roaming\Code\User\globalStorage\alefragnani.project-manager\projects.json。
剛安裝時,點選「多重資料夾」圖示;會提示Project Manager: Save Project,開啟另一個工作區後也是採用Save儲存Project(工作區) 至FAVORITES。- 在
Project按下右鍵的功能 -
-
Edit Tags(編輯標籤),標籤可在套件中設置 (Settings)。 -
Delete Project(刪除專案),將該專案移除。註:並不會刪除工作區檔案 (.code-workspace)。
-
- 在
- Workspace Explorer
-
安裝後會在
EXPLORER中建立WORKSPACES「分類項目」,該套件將「工作區」稱為workspace,WORKSPACES中項目為實際的工作區檔案。 工作區檔案需要集中儲存在 (由套件設置的)Workspace Storage Directory資料夾,create sub-folder功能是在前述的路徑中建立子目錄,右鍵功能rename將工作區檔案改名,Delete為刪除工作區檔案。
問題集
- 上下文感知自動完成 (Context-aware intellisense)
-
Markdown 的「上下文感知」無作用,VSCode 預設值並不啟用該功能。
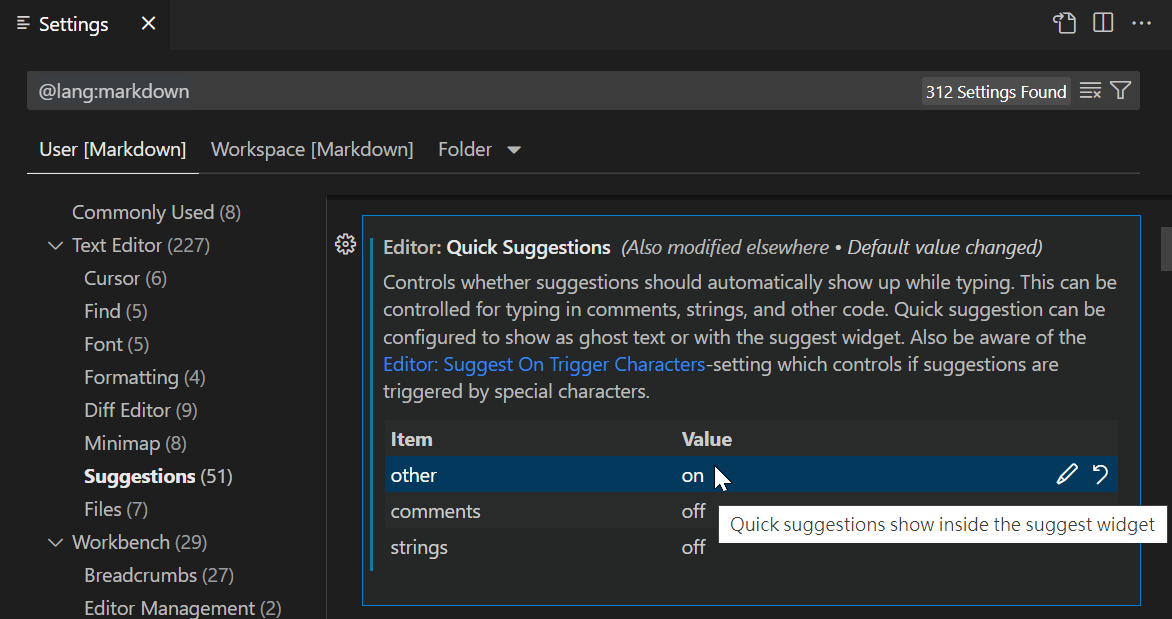
打開「命令面板 (Command Palette)」搜尋 Language Specific Settings,再選擇 Markdown 則會進入 Settings 頁面;選擇器內容為
@lang:markdown。
在 Settings 頁面中選取 ,在 Editor: Quick Suggestions 的 others 項目改為 on。其他類型可如法泡製,如 AsciiDoc (在「設置 (Settings)」頁面搜尋
@lang:asciidoc) 或 Plaintext (@lang:plaintext) (註:Plaintext 為純文字檔如 .txt)。
- All Autocomplete
-
安裝 Dictionary Completion 後,在 Markdown 文件中輸入單字時能選取「字典」。
但 Plaintext (.txt 檔) 卻沒有「字典」,檢查
@lang:plaintext的設定;Quick Suggestions預設值已經將 other 設定為 on (就算把 other、comments、string 全部設為 on,也一樣沒有「字典」),解決方式是安裝 All Autocomplete 。安裝 All Autocomplete 後,在
Quick Suggestions中可能會看到Incorrect type. Expected an object.的訊息,是因為本套件造成的。如@lang:plaintext的Quick Suggestions;未設置或Reset Setting則會出現,但並不影響「上下文感知自動完成」的功能。
- AsciiDoc
-
在文字編輯器中的第一個字輸入
/(斜線) 時,會讀取工作區內的根文件夾內的檔案 (由網路流量來觀察)。另外,CPU 使用率飆高,工作管理員中的Visual Studio Code會有rg.exe線程。註:本現像跟 Search Exclude 無關,已加入排除資料夾內所有檔案 (**)。VSCodeProcess Explorer執行下列"c:\Users\user\AppData\Local\Programs\Microsoft VS Code\resources\app\node_modules.asar.unpacked\@vscode\ripgrep\bin\rg.exe" --files --hidden --case-sensitive -g **/*.adoc -g !**/.git -g !**/.svn -g !**/.hg -g !**/CVS -g !**/.DS_Store -g !**/Thumbs.db --no-ignore --no-config --no-ignore-global
「上下文感知自動完成 (Context-aware intellisense)」在啟用
use_asciidoctor_js時會失效 (但不啟用時 「大綱 outline」無作用)。
解決方式是安裝 All Autocomplete 並設置@lang:asciidoc中的Quick Suggestions將 other 設定為 on。